Gefragt von: Denis Lobo
Fragesteller AllgemeinesReact Antd Login
Der Link der React Antd Login-Seite ist unten angegeben. Seiten, die sich auf React Antd Login beziehen, werden ebenfalls aufgelistet.
Zuletzt aktualisiert: 2021-04-06
Befolgen Sie diese einfachen Schritte:
- Schritt 1. Gehen Sie über den offiziellen Link unten zur Seite React Antd Login.
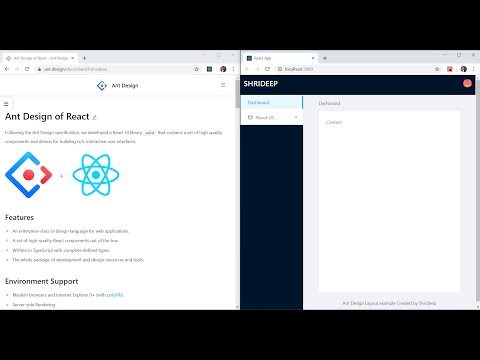
- Schritt 2. Melden Sie sich mit Ihrem Benutzernamen und Passwort an. Der Anmeldebildschirm wird nach erfolgreicher Anmeldung angezeigt.
 CN
CN IN
IN UNKNOWN
UNKNOWN